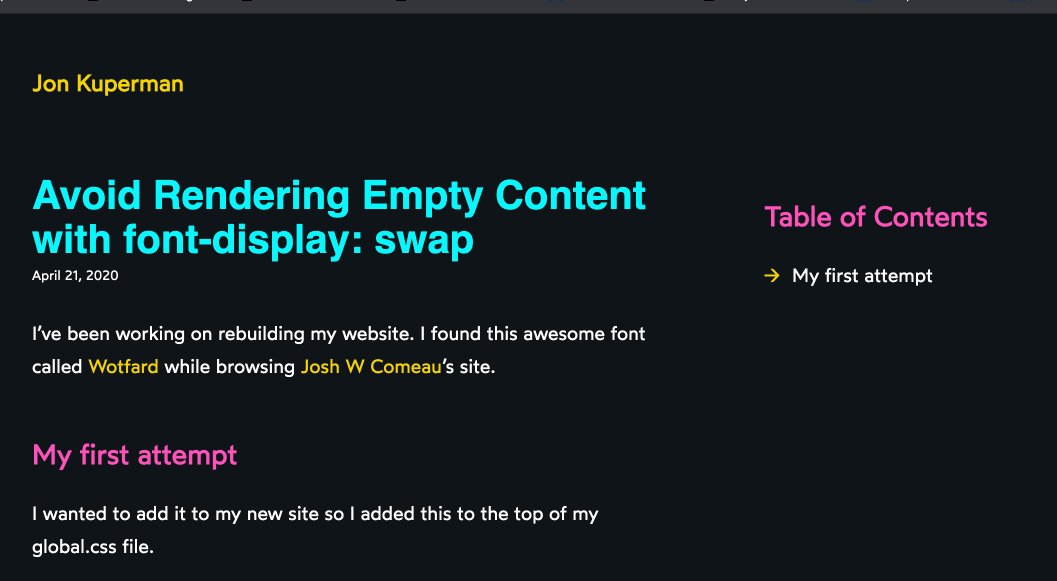
I've been working on rebuilding my website. I found this awesome font called Wotfard while browsing Josh W Comeau's site.
My first attempt
I wanted to add it to my new site so I added this to the top of my global.css file.
@font-face {
font-family: "Wotfard";
src: url("/fonts/wotfard-regular-webfont.eot");
src: url("/fonts/wotfard-regular-webfont.eot?#iefix") format("embedded-opentype"),
url("/fonts/wotfard-regular-webfont.woff2") format("woff2"),
url("/fonts/wotfard-regular-webfont.ttf") format("truetype");
font-weight: normal;
font-style: normal;
}
body {
font-family: "Wotfard", sans-serif;
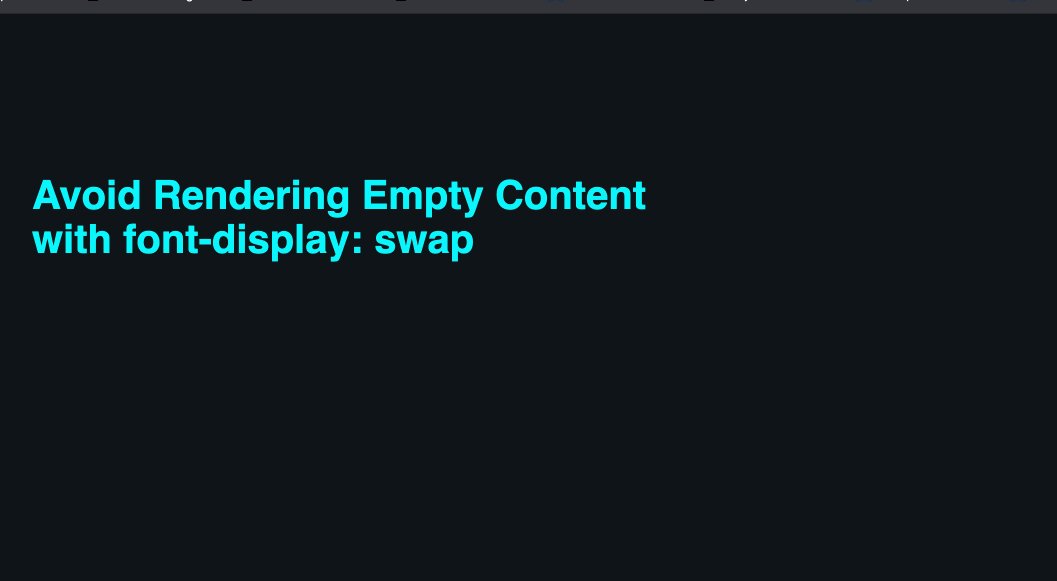
}This worked great! Except for this pesky problem where every time I refresh or load a new page, for a tiny split second, I see a bunch of empty content where the text is supposed to be!

This is happening because the custom web font takes a split second to load after the page loads. And since all of our text is set to this custom font, our site doesn't have anything to display until the font is finished loading!
Fortunately, this can be fixed with a single line of CSS!
Introducing font-display: swap
All I did was add font-display: swap; to my @font-face block.
@font-face {
font-family: "Wotfard";
src: url("/fonts/wotfard-regular-webfont.eot");
src: url("/fonts/wotfard-regular-webfont.eot?#iefix") format("embedded-opentype"),
url("/fonts/wotfard-regular-webfont.woff2") format("woff2"),
url("/fonts/wotfard-regular-webfont.ttf") format("truetype");
font-weight: normal;
font-style: normal;
font-display: swap;
}
body {
font-family: "Wotfard", sans-serif;
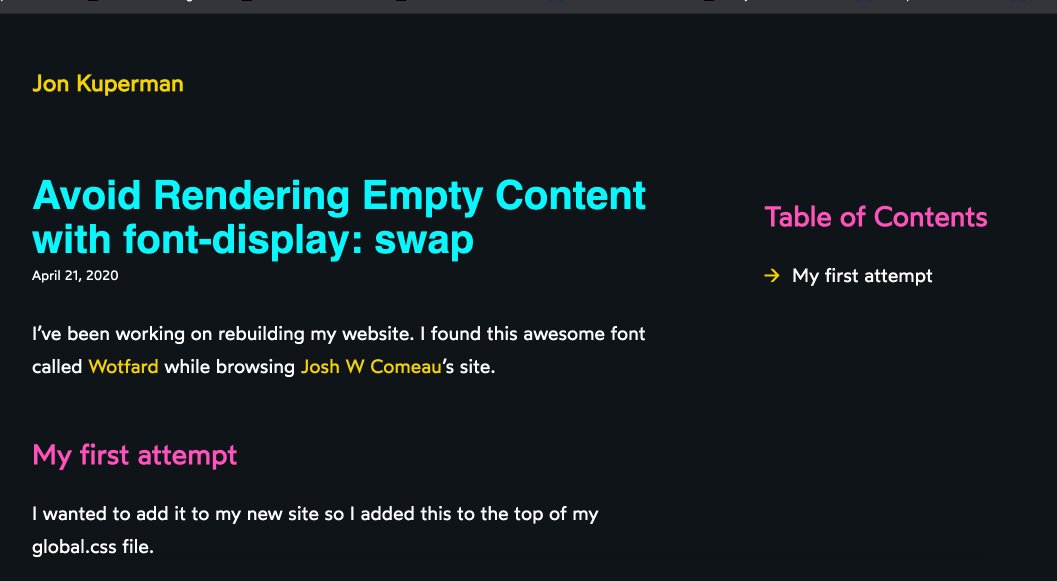
}and voila! no more flash of unstyled content. Now it loads all of my text with a system font until the web font is ready, and then swaps it in! So it's a little jumpy but better than before!

Subscribe to my email list!
Let me be real with you. Sometimes when I'm bored I log in to Buttondown and look at the audience number. If it's bigger than it was the week before, well that makes me feel really happy! I promise I'll never spam you and I will, at most, send you a monthly update with what's happening on this site.
